Как разместить баннер на сайте
Доброго дня, друзья.
Сегодня я расскажу, как я установить баннер на своем сайте.

Что такое баннер? Баннер – это статическое или анимационное изображение, которое располагается в сайтбаре, шапке или подвале сайте, иногда прямо в статьях сайта.
Что нужно, чтобы разместить баннер?
Вам понадобятся:
- партнерская ссылка;
- изображение (картинка);
- специальный код, при помощи которого можно будет разместить изображение и сделать его кликабельным, чтобы при нажатии на данное изображение ваши посетители попали по вашей партнерской ссылке на целевую партнерскую страницу.
На своем сайте я использую движок WORDPRESS и хостинг Timeweb и буду показывать, как разместить баннер на сайте, на своем примере.
Что нам потребуется?
Первое, что нам потребуется – это партнерская ссылка.
Я буду показывать на примере партнерской программы Е. Вергуса и конкретно на партнерской программе бесплатной школы «Я Блогер», которую я сам проходил.
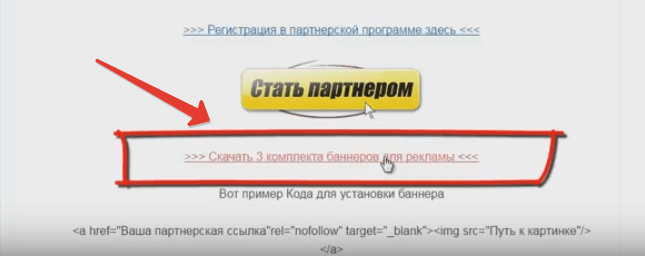
Второе, что будет нужно – это изображение. Я брал все уже готовое. На третьем дне обучения школы «Я Блогер» есть ссылка «Скачать 3 комплекта баннеров для рекламы».
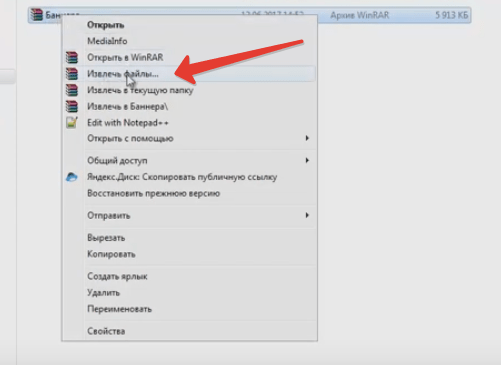
Скачал данный комплект на компьютер и далее извлек из архива.

Папку открыл.

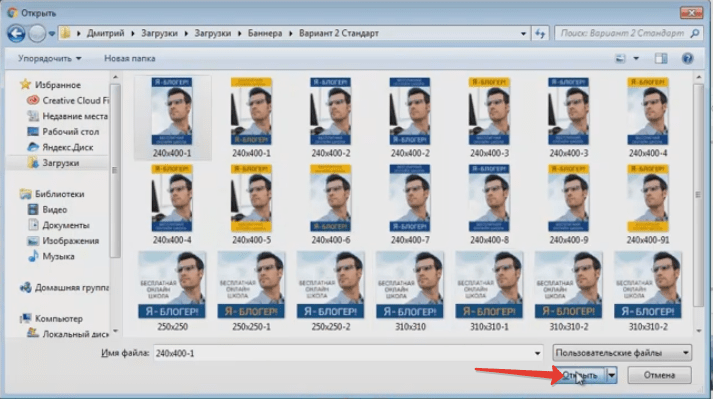
Появилось три варианта папок, где есть различные баннеры. Я взял баннер из Вариант 2 Стандарт.

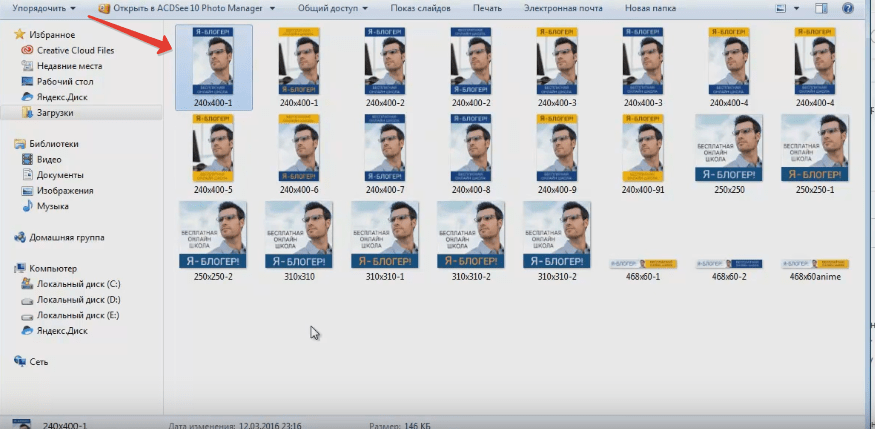
Здесь есть различные виды баннеров. Я выбрал

Третье, что понадобится – это специальный код.
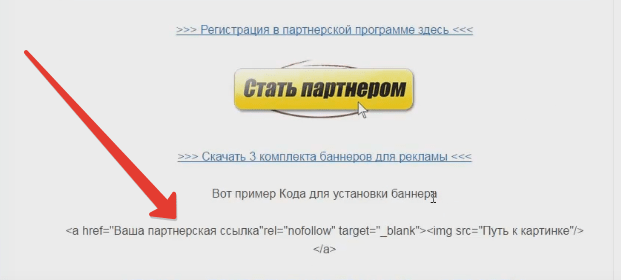
Такой специальный код также есть в третьем дне обучения школы «Я Блогер»

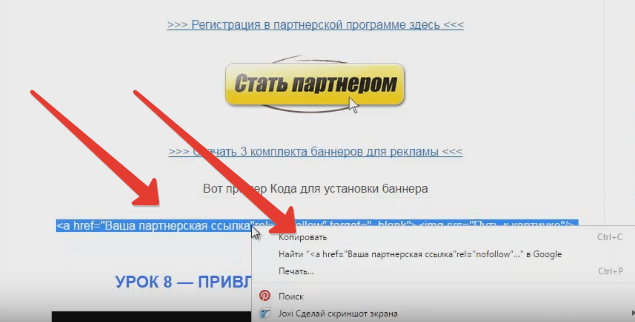
Нужно выделить этот шаблон и скопировать:
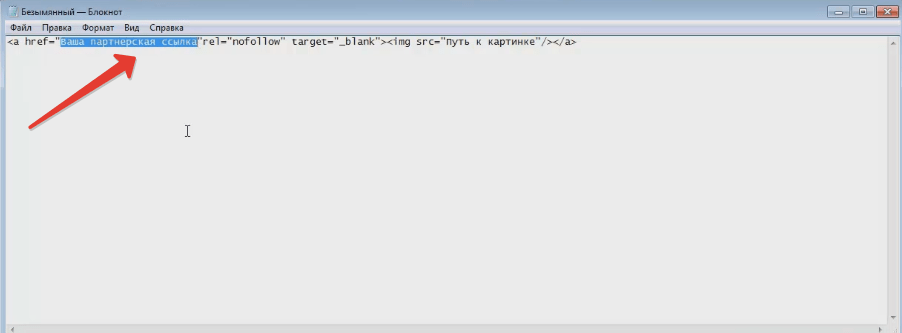
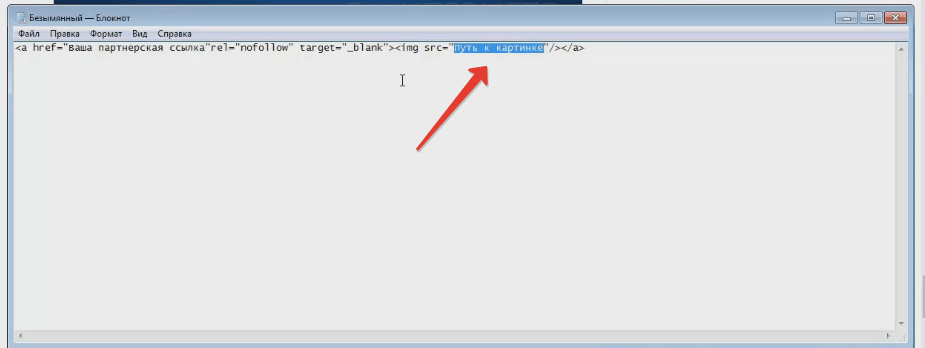
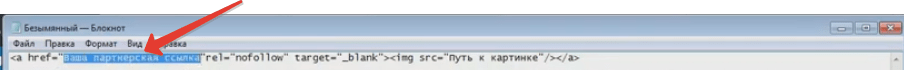
<a href=»Ваша партнерская ссылка» rel=»nofollow» target=»_blank»><img src=»Путь к картинке»/></a>

Вставил его в «Блокнот» и далее редактировал.
Чтобы его отредактировать, нужно было в этот код добавить партнерскую ссылку.

Добавить ссылку на «путь к картинке».

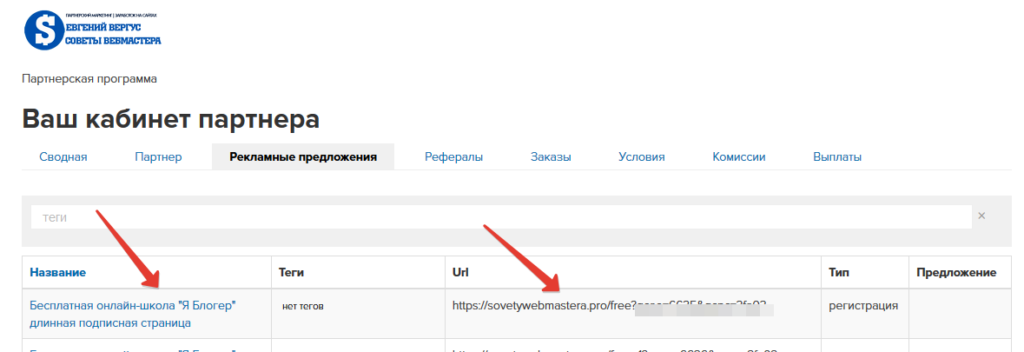
Свою партнерскую ссылку я брал в партнерском кабинете Евгения Вергуса, найдя там продукт под названием «Бесплатная онлайн – школа «Я Блогер» длинная подписная страница».

Ставил свою партнерскую ссылку в специальный код, где написано «Ваша партнерская ссылка». Удалил слова Ваша партнерская ссылка и вставлял свою партнерскую ссылку строго между кавычками.

Далее, добавлял «Путь к картинке».
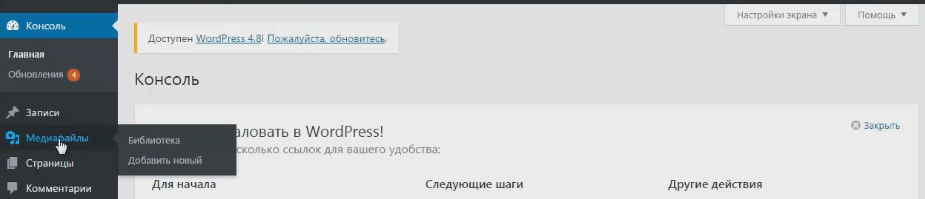
Для этого, зашел на свой сайт «Доходная сеть» в панель управления. Нашел вкладку «Медиафайлы».

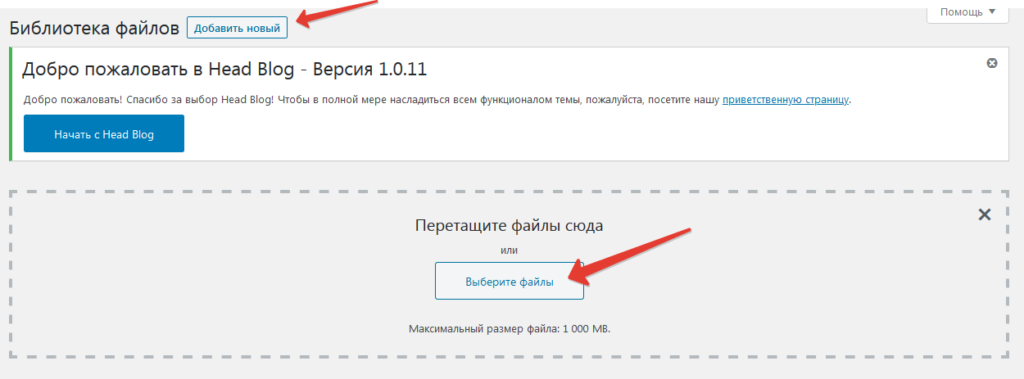
Нажал на «Добавить новый» и далее «Выберите файлы».

Нажал «Открыть».

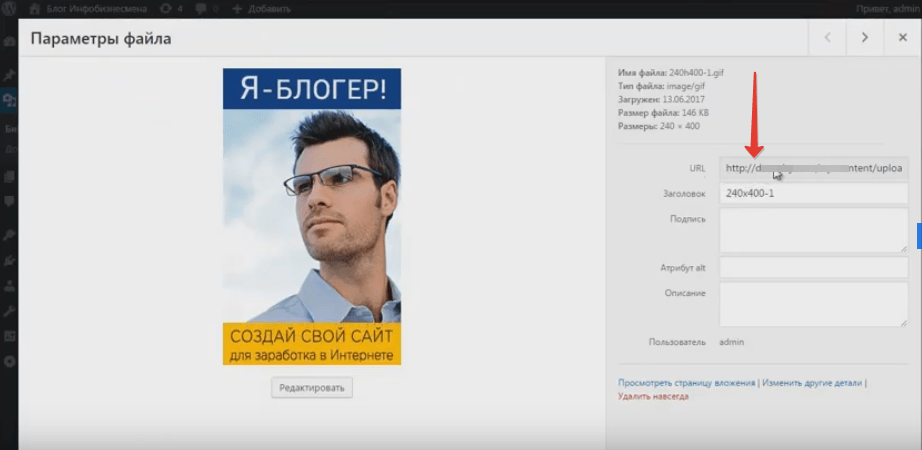
После загрузки картинки увидел в строчке URL свой «Путь к картинке».

Выделил этот URL и скопировал.
Далее, вставил этот URL в специальный код строго в кавычки, удалив слова – Путь к картинке.

Полученный подготовленный код со своей партнерской ссылкой и своим путем к картинке выделил и скопировал.
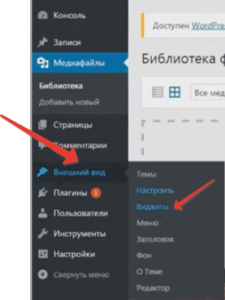
Зашел на свой сайт во вкладку «Внешний вид» и «Виджеты».

Добавил новый виджет.
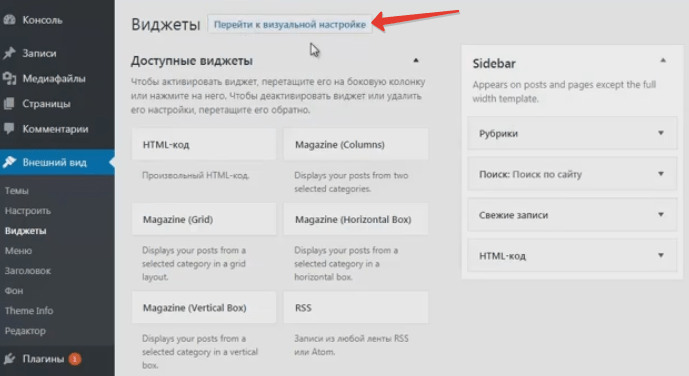
Сделал это в панели управления при помощи «Перейти к визуальной настройке».

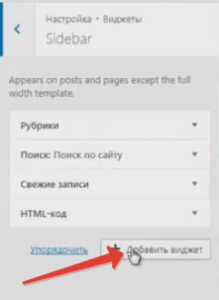
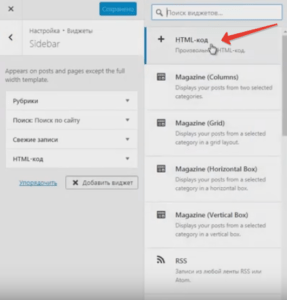
Зашел на вкладку «Виджеты» и выбрал Sidebar. Нажал на «Добавить виджет».

Далее, выбрал HTML – код.

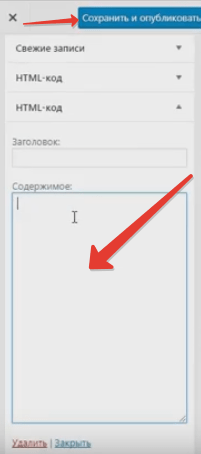
В поле «Содержимое» вставил подготовленный код баннера. Нажал «Сохранить и опубликовать».

На моем сайте появился баннер бесплатной школы «Я Блогер».
Надеюсь, что данная статья будет кому – то полезна.
Внедряйте и получайте результат! Если есть вопросы, обязательно задайте их в комментариях к данной статье. Постараюсь на них ответить.
С уважением, Андрей.