Как изменить размер картинки в Фотошопе
Доброго дня, друзья.
Сегодня вам расскажу, как можно изменить размер картинки при оптимизации статей для своего сайта (блога) при помощи программы Фотошоп ( Adobe Photoshop CSS).

Изменение размера картинки делается для того, чтобы она не занимала лишнее пространство на хостинге, не выходила за границы контентной части и смотрелась гармонично.
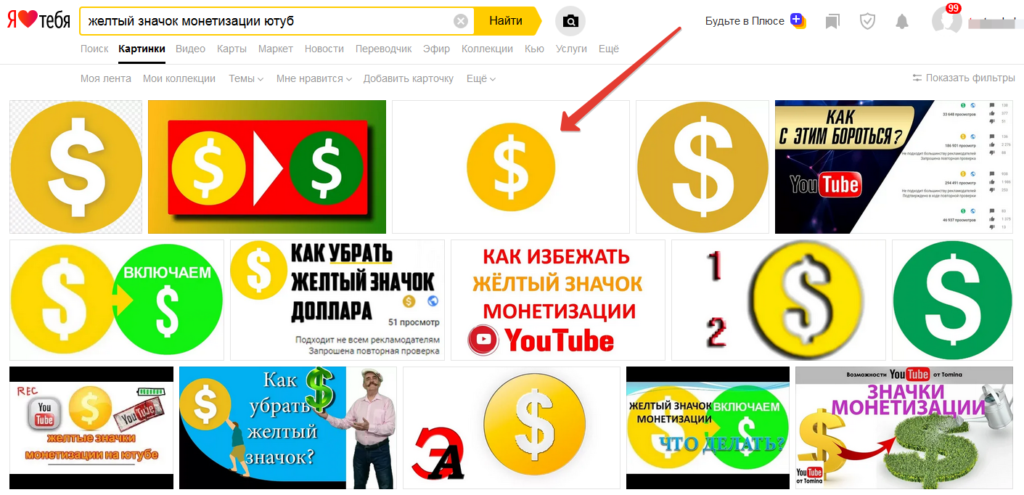
Покажу, как это я делал на примере своей статьи «Желтый значок монетизации ютуб».
При написании вышеуказанной статьи я использовал картинку из сервиса Яндекс.Картинки.

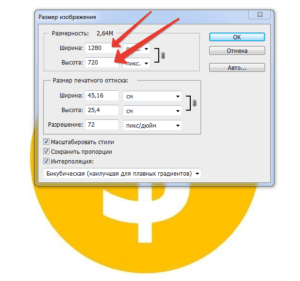
Скачал картинку и обратил внимание, что ее размер составляет 1280х720 пикселей.
Если посмотрим на сайт или блог, то в большинстве случаев, там используется ширина 600, либо 800 пикселей.
Очень редко можно встретить более широкие картинки и меньше размером тоже не имеет смысла делать, так как она будет слишком маленькой.
Для своего сайта я обычно использую картинки шириной 600 пикселей, поэтому буду показывать на этом примере.
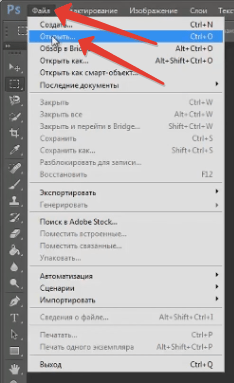
Открываем программу «Фотошоп» и нажимаем «Файл» и вкладку «Открыть».

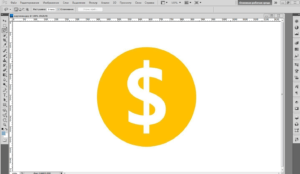
Картинка загрузилась.

Размер у нее большой и поэтому его уменьшаем.
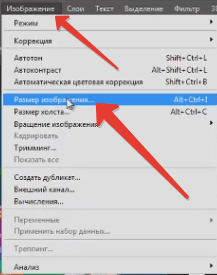
Для этого нажимаем «Изображение» и «Размер изображения».

Изначально картинка имела размер 1280х720 пикселей.

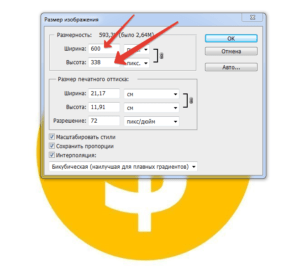
Задаем ширину 600 пикселей, а высота автоматически подстраивается под заданное значение и составила 338 пикселей.

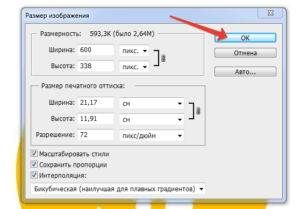
Нажимаем «ОК».

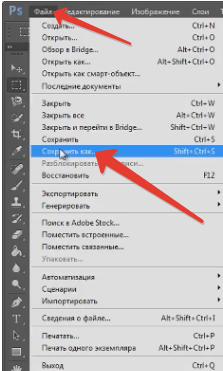
Далее нажимаем «Файл» и «Сохранить как».

Сохраняем картинку.
У нас появляется еще один файл с картинкой, но уже с размером картинки 600х338 пикселей. Такую картинку уже далее используем в своей статье!
Внедряйте и получайте результат! Если есть вопросы, обязательно задайте их в комментариях к данной статье. Постараюсь на них ответить.
С уважением, Андрей.






Фотошоп лично мне отлично помогает в блоговедении с картинками.
Great content! Super high-quality! Keep it up! 🙂
Thank You
Я тоже всегда прогоняю картинки через фотошоп. Времени на это уходит не мало, но зато вес значительно уменьшается.